رنگ در اعمال و واکنشهای ما در هر جنبهای از زندگی نفوذ میکند و در احساس هویت، انتخابهای ما و در رابطه ما با دنیای اطرافمان نقش دارد. برای بهینهسازها، بازاریابان، طراحان و تبلیغکنندگان، انتخاب یک طرح و رنگ مارک تجاری اشتباه میتواند به سرعت به یک مشکل طولانی و پیچیده تبدیل شود. از این رو در این مطلب از سئوتبریز با هم بررسی میکنیم که بهترین رنگ ها برای طراحی سایت و جلب توجه کاربران کدامند؟
نکات مهمی که برای در نظر گرفتن وجود دارند
- انتخاب رنگ من چگونه نشان دهنده شخصیت برند من است؟
- آیا انتخابهای رنگی من نشان دهنده اهداف برند من است؟
- آیا این رنگها برای همه اهداف کافی است؟
در این مقاله، نگاهی دقیقتر به رنگ از دیدگاه علوم اعصاب، تجارت و روانشناسی خواهیم داشت. همچنین درباره نحوه استفاده از رنگ برای جلب توجه کاربران و افزایش تبدیل بحث خواهیم کرد. بسیار مهم است که بهترین رنگ ها برای طراحی سایت و برندسازی کدامند.
به طور خاص تر در مورد بهترین رنگ ها برای طراحی سایت بحث خواهیم کرد:
- چگونه انسانها رنگها را میبینند و درک میکنند.
- چه رنگهایی و ترکیبی از رنگها توجه بصری را به خود جلب میکنند؟
- داستان واقعی پشت زبان احساسی هر رنگ چیست؟
- بهترین روشها هنگام انتخاب و استفاده از رنگ در برندسازی و طراحی کدام است؟
چگونه رنگ را می بینیم و درک می کنیم
بیایید از ابتدا شروع کنیم: رنگ ساختار ذهن ماست.
اسحاق نیوتن شاید اولین کسی بود که متوجه شد رنگ برای همه اشیاء ذاتی نیست. بلکه یک جسم نور رنگی را منعکس میکند یا جذب میکند و چیزی که منعکس میشود همان چیزی است که مغز ما به عنوان یک رنگ خاص پردازش میکند.

طیف رنگی از سه رنگ اصلی تشکیل شده است: قرمز، زرد و آبی. با ترکیب این سه رنگ، رنگهای فرعی سبز، بنفش و نارنجی تولید میشوند. با مخلوط کردن هر رنگ اصلی یا ثانویه، یک رنگ سوم ایجاد میشود: آبی-سبز، آبی-بنفش، قرمز-بنفش، نارنجی-قرمز، زرد-نارنجی و زرد-سبز.
چرخه رنگ
نظریه رنگهای گوته که در سال ۱۸۱۰ منتشر شد، به طور تجربی و مفهومی تأثیرات رنگ را بر انسان بررسی کرد.
چرخه رنگ مشترک سه رنگ اصلی، سه رنگ ثانویه و شش رنگ سوم را نشان میدهد، به طوری که رنگهای “مکمل” همیشه در مقابل یکدیگر قرار میگیرند: قرمز مقابل سبز، بنفش مقابل زرد، آبی مقابل نارنجی و غیره.
رنگهای مکمل جفتهایی هستند که بیشترین کنتراست را ایجاد میکنند. به گفته گوته، «رنگهایی که کاملاً متضاد با یکدیگر هستند… رنگهایی هستند که متقابلاً یکدیگر را در چشم تداعی میکنند».

رنگ و توجه بصری
قبل از بیان بهترین رنگ ها برای طراحی سایت باید بدانیم که توجه بصری انسان بخش مهمی از پایین به بالا است که توسط برجسته بودن جزئیات تصویر هدایت میشود. جزئیات تصویر زمانی برجسته به نظر میرسد که یک یا چند ویژگی سطح پایین آن (مانند اندازه، شکل، درخشندگی، رنگ، بافت، اختلاف دوچشمی یا حرکت) به طور قابل توجهی با تغییرات آن در پس زمینه متفاوت باشد.
این یک نقل قول از یک مقاله تحقیقاتی توسط محققان دانشگاه بارسلونا در مورد برجستگی (یا جلوه ظاهری بصری) رنگ است. بیشتر توجه بصری که ما به مناطق خاصی از یک صحنه میکنیم به توجه از پایین به بالا (یعنی با انگیزه محرک و نه وظیفه محور) بستگی دارد. این توضیح میدهد که چرا انتخاب رنگ بر نحوه تعامل کاربر با یک وبسایت در بدو ورود تأثیر میگذارد.
به عبارت دیگر توجه بصری انسان ابتدا به تضاد رنگ و نور و سپس به ارزش عاطفی و فرهنگی یک رنگ خاص پاسخ میدهد.
درک ما از رنگ طی هزاران سال تکامل یافته است تا به ما کمک کند «میوههای خوراکی و برگهای جوان را از پس زمینه طبیعی آنها متمایز کنیم»

پروفسور نوروبیوسیکولوژی یکی از بنیانگذاران EyeQuant دکتر پیتر کونیگ و همکارانش در تحقیقات خود در مورد ماهیت تضاد رنگ در جنگل بارانی اوگاندا – به اصطلاح زادگاه تمدن – دریافتند که محور تضاد رنگ قرمز و سبز وجود دارد و بیشترین نقش را در جلب توجه آشکار ما در صحنههای طبیعی دارد، در حالی که تأثیرات تضاد رنگ آبی-زرد بسیار کمتر است. در حالی که این تحقیق به طور خاص به صحنههای جنگل مربوط میشود، اما مطمئناً خوراک جالبی برای تحقیقات بیشتر در مورد اینکه چگونه و چرا رنگها و ترکیبهای رنگی خاص بیشتر از دیگران برای ما برجسته هستند، ارائه میکند.
اشباع رنگ یکی دیگر از پیشبینیکننده٬های احتمالی توجه است. اشباع رنگ شدت یک رنگ است که به عنوان درجه تفاوت آن با رنگ سفید بیان میشود.
مهمتر از همه، هر چه یک عنصر در مقایسه با محیط اطرافش اشباعتر باشد، احتمال بیشتری وجود دارد که مورد توجه قرار گیرد.
رنگ و نشانه شناسی
رنگ های خاص نماد چیست؟
سبز نماد اعتماد، جوانی و انرژی است. اما صبر کنید، زرد… و نارنجی و آبی هم همینطور! از بین بردن ارتباط رنگها با حالات ذهنی خاصی می تواند بسیار گیج کننده باشد.

در نشانهشناسی یا مطالعه نشانهها، استفاده از رنگ بهعنوان جانشین یا نشانه برای اطلاعات اغلب توسط Trichotomy of Signs پیرس تجزیه میشود:
Iconicity شباهت به چیزی مانند یک عکس یا یک نماد را اندازه گیری میکند. همچنین میتواند به صورت نموداری یا تصویری اشاره کند. به عنوان مثال، قرمز و نارنجی به عنوان رنگهای “گرم” و رنگهای تیره به عنوان “سنگین” درک می شوند.
Indexicality معیاری برای چگونگی پیوند یک علامت است. به عنوان مثال، یک موز سبز به عنوان کم رسیده، یک موز زرد به عنوان رسیده برای خوردن و یک موز قهوهای به عنوان بیش از حد رسیده است.
نمادگرایی بسیار گریزانتر است، زیرا فاقد پیوندهای منطقی با معنای نمادگرایی و نمایهسازی است، با این حال این همان چیزی است که بازاریابان معمولاً هنگام صحبت در مورد زبان رنگ به آن اشاره میکنند. سبز به معنای رفتن و قرمز به معنای توقف است، اما نمادگرایی رنگ ها به یک زمینه خاص بستگی دارد.
رنگ و برندینگ
بهترین رنگ ها برای طراحی سایت و برندسازی را چگونه بیابیم؟
شما فقط زمانی میتوانید دیوارهای اتاق نشیمن خود را رنگ کنید که ساخته، سنباده کاری و آماده شوند و همین اصل در مورد وب سایت شما نیز صدق می کند: قبل از انتخابهای زیبایی شناختی مانند رنگ، باید یک چارچوب جهانی اساسی از تصمیم گیریهای استاندارد اتخاذ شود.
هیچ فرمول مخفی در انتخاب یک طرح رنگ یا بهترین رنگ ها برای طراحی سایت وجود ندارد و همچنین یک رنگ یا ترکیب رنگی جادویی وجود ندارد که تضمینی برای جذب کاربران شما به محصول شما باشد.
برای گرفتن این تصمیم مهم زیبایی شناختی، یعنی یافتن بهترین رنگ ها برای طراحی سایت و برندسازی، ابتدا باید بفهمید که میخواهید به چه چیزی برسید و مهمتر از همه، برای چه کسی میخواهید این تصمیم را بگیرید، در حقیقت بازار هدف همه چیز است!
به این ترتیب رنگ در مقوله بهترین رنگ ها برای طراحی سایت باید به عنوان جایگزینی برای اطلاعات عمل کند. به جای اینکه به کاربر بگویید در مورد یک صفحه وب یا محصول «آنجا را نگاه کند» یا «این احساس را داشته باشد»، از رنگ برای پر کردن جاهای خالی صفحه وب استفاده کنید!
رنگ و تبدیل (یا داستان دکمه نارنجی بزرگ)
یکی از نمونههای استفاده از رنگ برای پر کردن جاهای خالی، (BOB یا همان دکمه بزرگ نارنجی) است.
BOB به نمادی از نقش رنگ در بهینه سازی نرخ تبدیل، تبدیل شده است. اما چرا نارنجی مورد علاقه اکثر کاربران است؟
در حالی که هیچ دلیل روشنی وجود ندارد که چرا یک نارنجی روشن ظاهراً اینقدر خوب در طراحی سایت عمل می کند، ما میتوانیم دلایل احتمالی را ارائه دهیم:
“نارنجی ایمنی” یا یک نارنجی روشن (پانتون شماره ۱۵۲) برای متمایز کردن اطلاعات مهم از محیط اطراف خود استفاده میشود، به ویژه در زمینههایی که نیاز به تصمیم گیری سریع و توجه فوری مانند ترافیک، شکار و امداد رسانی به بلایا دارند. جذابیت نارنجی روشن هم به برجستگی آن در برابر پسزمینههای طبیعی رایج مانند آسمان آبی یا جنگل سبز تیره مربوط میشود، بلکه با مفاهیم نشانهشناختی آن نیز مرتبط است. به دلیل وضعیت نمادین آن به عنوان یک رنگ «ایمن»، میتوانیم فرض کنیم که نارنجی روشن تصمیمگیری فوریتر را تشویق میکند، که خبر خوبی برای دکمههای تجارت الکترونیک است.
یک دکمه نارنجی بزرگ زمانی بهترین کار را انجام میدهد که مانند جلیقه ایمنی شکارچی در جنگل برجسته شود: برای جذب و جلب توجه نیاز به کنتراست است!

بهترین شیوه ها در کنتراست و تعادل
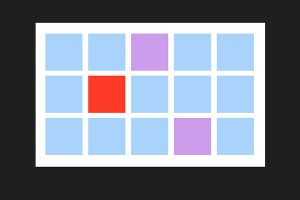
برای یافتن بهترین رنگ ها برای طراحی سایت و یک مدل طراحی محبوب برای ایجاد تعادل در یک طرح رنگ، اتخاذ قانون اساسی ۶۰-۳۰-۱۰ است. در اینجا، این قانون حکم میکند که غالبترین رنگ شما باید در ۶۰ درصد مواقع، رنگ ثانویه در ۳۰ درصد مواقع و رنگ تأکیدی در ۱۰ درصد مواقع استفاده شوند.
به طور معمول، غالبترین رنگ باید کمترین اشباع رنگ را نیز حفظ کند، در حالی که رنگ برجسته یا بسیار اشباع شما باید برای مهمترین محتوای شما ذخیره شود.
در پس این استراتژی شهودی، ایدهای نهفته است که با علم توجه بصری سازگار است. به عبارت ساده، آنچه که ما از نظر بصری به سمت آن کشیده میشویم به مجموعههای متقاطع ویژگیهای فضایی و متضاد متکی است. یک رنگ که به ندرت استفاده میشود احتمالا توجه بصری را به خود جلب می کند، هم به دلیل کمیاب بودن و هم به دلیل اینکه ارزش بالایی از کنتراست بصری ایجاد میکند.

فضای سفید
دقت کنید که فضای سفید در وب سایت برای جلب توجه کاربر به مناطق کلیدی و متعادل کردن و هدایت جریان اطلاعات در سراسر صفحه بسیار مهم است.
طراحی مینیمال، مسطح، ساده و نامرتب یک استراتژی رایج برای ایجاد صفحات وب با تبدیل بالا و قابل استفاده است. با این حال، افزودن فضای خالی به یک صفحه وب به منظور جلب توجه بیشتر به یک عنصر کلیدی، می تواند پیچیده تر از آن چیزی باشد که فکر میکنید.
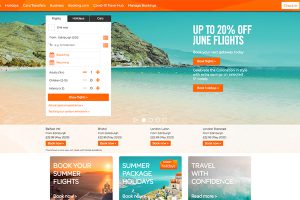
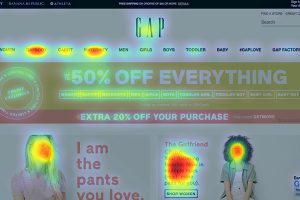
یک تبلیغ بزرگ، مانند “۵۰٪ تخفیف برای همه چیز، ممکن است به نظر برسد که فورا توجه ما را به خود جلب میکند. با استفاده از تجزیه و تحلیل نقشه توجه EyeQuant، میتوانیم ببینیم که تبلیغ تا حد زیادی نادیده گرفته میشود!
این تجزیه و تحلیل پیش بینی دقیقی از آنچه کاربران به احتمال زیاد در چند ثانیه اول پس از فرود در صفحه مشاهده خواهند کرد (یا از دست خواهند داد) نشان میدهد. واضح است که علامت بزرگ “۵۰% OFF برای همه چیز” در وسط صفحه نسبتا توجه کمی را از کاربر دریافت میکند. در همین حال، متن سیاه و سفید بسیار برجسته در پایین صفحه، به دلیل نقطه تضاد نسبت به بقیه صفحه، گرمای بسیار بیشتری دریافت میکند.

اکوسیستم یا همان فضای کاری خود را بشناسید
به احتمال زیاد، یک چارچوب احساسی از رنگها قبلا توسط رقبای شما و اکوسیستم برندی که در آن کار میکنید ایجاد شده است. آیا سوار واگن قطار همه رقبا میشوید یا برخلاف جریان شنا میکنید؟
خب، اگر نظر ما را به واسطه تجربه بسیار زیادمان در سئوتبریز بخواهید، باید بگویم که بستگی دارد؛ برخی از دامنههای برند، ثبات را در انتخاب بهترین رنگ ها برای طراحی سایت خود ترجیح میدهند…
تجارت الکترونیک یک اکوسیستم وسیع است که تمایل دارد به یک طرح رنگی پایبند باشد. شنل در دهه ۱۹۲۰ طرح سیاه و سفید تک رنگ در حال حاضر همه جا را به مد معرفی کرد و سایتهایی مانند Net-A-Porter، American Apparel و ASOS همچنان به آن پایبند هستند. در این مورد، یک طرح رنگی عمدتا تک رنگ برای کاربر استفاده میشود تا فورا تشخیص دهد که به یک سایت مد روز آمده است.
محصولات دیگر چندان سیاه و سفید نیستند
محصولات آگاه به محیط زیست ممکن است به طور مستقیم یک طرح رنگ سبز را انتخاب کنند، زیرا نماد رابطه آنها با زمین مادر است، اما اغلب به همان اندازه احتمال دارد که رنگ مکمل سبز – نارنجی – را برای ایجاد یک تغییر خوشایند انتخاب کنند. انتخاب رنگ بر اساس نشانه شناسی به تنهایی یک عمل رایج و در عین حال محدود کننده است.
به همین ترتیب، کار در مقیاس خاکستری تک رنگ (همانطور که در مورد بسیاری از شرکتهای صنعت مد وجود دارد) به خوبی کار میکند، زیرا به راحتی تبدیل میشود (اطلاعات مهم را میتوان با استفاده از پاشیدن رنگ در مواقع خاص مانند فستیوالها و حراجیها انتخاب کرد). با این حال، ارتباط یک برند با یک رنگ به دلایل نمادین به تنهایی ممکن است منجر به کاهش توجه از پایین به بالا شود.
به یاد داشته باشید، کاربران قبل از شروع پردازش اهمیت احساسی و فرهنگی رنگ، آنچه را که در یک صفحه برجسته است، مشاهده خواهند کرد.
تست، تست و باز هم تست!
نیل پاتل یک بار نوشت که مسئول تست A/B در جیمیل قبل از تصمیم گیری در مورد رنگی که برای کاربرانش بهترین کارایی را دارد، آزمایشاتی را روی 50 سایه آبی انجام داد.
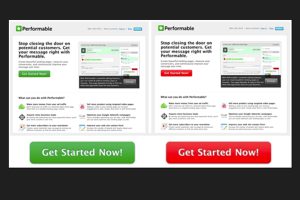
برای اکثریت قریب به اتفاق ما، این تعداد تست دور از دسترس است (به هر حال Gmail دارای ۴۲۵ میلیون نفر آزمون است)، اما نیل به یک تست A/B که اکنون معروف است اشاره می کند. در اینجا، Performable یک دکمه سبز رنگ CTA را – که با طرح رنگ مارک تجاری کلی آنها مطابقت دارد – در برابر یک دکمه قرمز CTA آزمایش کرد.

جالب است بدانید که دکمه قرمز CTA با 21% بهتر از سبز عمل کرد!
برای اینکه بفهمیم چرا اینطور بوده است، میتوانیم به مطالعاتی اشاره کنیم که نشان میدهند قرمز در واقع برجستهترین و بنابراین جلب توجهترین رنگ است، اما برجسته بودن بستگی به زمینه، یا نحوه ظاهر شدن یک رنگ خاص دارد نسبت به محیط اطرافش!
با این حال، آنچه ما میدانیم این است که اطمینان از اینکه مهمترین عناصر شما قابل مشاهدهترین هستند، معمولا منجر به تبدیل بهتر میشود و رنگ یکی از مکانیسمهای اصلی برای دستیابی به آن است. تنها راه برای یافتن بهترین رنگ برای تبدیل صفحه وب خود، آزمایش، تست و تست است.
بنابراین، کورکورانه دکمههای سبز خود را بدون آزمایش اولیه به رنگ قرمز تغییر ندهید. شما باید رنگها را در صفحه خود و با مخاطبان خود آزمایش کنید تا ببینید چه اتفاقی میافتد. ممکن است چیز جالبی در دادههای خود بیابید که ما در دادههای خود در سئوتبریز هم نداریم.
جمع بندی راه یافتن بهترین رنگ ها برای طراحی سایت
- توجه ما ابتدا به آنچه برجسته است (از طریق ترکیبی از کنتراست رنگ، فضا و اندازه) جلب میشود، سپس ارزش نشانه شناختی متصل به رنگ ها و ترکیبهای رنگی خاص.
- از رنگهای اشباع به صورت انتخابی استفاده کنید: رنگهای روشن و پررنگ در جلب توجه به مناطق انتخابی صفحه بسیار عالی هستند، اما در صورت استفاده بیش از حد کارایی برعکس خواهند داشت!
- بهترین راه برای جلب توجه به مهمترین عناصر، ایجاد تعادل بین فضای سفید و کنتراست است. یک صفحه وب بیش از حد اشباع شده، توانایی کاربران شما را برای دیدن مهمترین عناصر شما تحت تأثیر قرار میدهد.
- درک سایر برندها در اکوسیستم شما بسیار مهم است: برخی از حوزهها، مانند تجارت الکترونیکی یا مد، تمایل به اتخاذ یک طرح رنگ ثابت دارند، در حالی که بسیاری دیگر از رقبایشان تصمیم دیگری میگیرند.
- تست A/B بهترین راه برای مشاهده اینکه چگونه انتخاب رنگ شما بر برند و طراحی شما تاثیر میگذارد.
- با این حال یک چشم باتجربه در حوزه برندینگ و طراحی سایت به شما بیشترین کمک را میکند تا درک بهتری از تأثیر رنگ بر توجه کاربرتان داشته باشید و همچنین به شما ایدههایی برای آزمایش A/B هم میدهد.
به ما در شرکت طراحی سایت، بسیاری از برندها اطمینان کرده و ما هم با تحقیق فراوان و اعمال سلیقه شخصی آنها، بهترین رنگ ها برای طراحی سایت و برندسازیشان را انتخاب و پیاده سازی کردهایم.
منابع:
https://www.canva.com/learn/choose-right-colors-brand/
https://www.upwork.com/en-gb/resources/how-to-choose-color-scheme-for-website