یک وب سایت کند میتواند بازدیدکنندگان سایت شما را از خود دور کند و به رتبهبندی موتور جستجوی شما آسیب جدی برساند. اگر از وردپرس استفاده میکنید، بهینه سازی سرعت سایت برای موفقیتتان بسیار مهم است. در این مقاله نکات تخصصی برای افزایش سرعت وب سایت وردپرسی خود را خواهید یافت. از تنظیمات اولیه تا تکنیکهای پیشرفتهتر، این استراتژیها به شما کمک میکنند تا زمان بارگذاری سریعتری داشته باشید، تجربه بهتری را برای بازدیدکنندگان خود فراهم کنید و دید آنلاین خود را بهبود ببخشید. افزایش سرعت وب سایت وردپرسی یکی از مهمترین دغدغههای سئو و کاربران است، پس با ما در این مطلب از شرکت طراحی سایت سئوتبریز تا انتها همراه باشید…

چرا سرعت وب سایت وردپرسی مهم است؟
اگر می خواهید از سلامت سایت وردپرس خود مطلع شوید، ارزیابی سرعت صفحه بسیار مهم است. هیچ کس یک وب سایت کند را دوست ندارد (بخصوص گوگل!). اگر روی ارائه تجربهای سریعتر و ایمنتر برای کاربران تمرکز کنید، از به روز رسانی Google Page Experience بهره مند خواهید شد.
سرعت وب سایت وردپرسی بر سئو تاثیر مستقیم میگذارد. گوگل بارها اشاره کرده است که سرعت بارگذاری صفحه شما سیگنال مهمی در تعیین رتبه شما است. گوگل میخواهد بداند که اگر بازدیدکنندهای را به سمت شما بفرستد، آن بازدیدکننده از این تجربه خوشحال خواهد شد یا نه. گوگل Core Web Vitals را به عنوان یک عامل رتبه بندی در نظر میگیرد. Core Web Vitals مجموعهای از عوامل خاص هستند که گوگل آنها را در تجربه کاربری کلی یک صفحه وب مهم میداند: سرعت بارگذاری بسیار مهمتر از همیشه است. سه معیار وجود دارد: بزرگترین رنگ محتوایی، تغییر چیدمان تجمعی و تعامل با رنگ بعدی.
خزیدن سایتهای سریع آسانتر است. علاوه بر این، هنگامی که صفحه شما کند است، خزندههای وب را که فقط منابع محدودی دارند، از بین میبرد و ممکن است سایت شما را در صورت کندی بیش از حد، از اولویت خارج کنند.
سرعت وب سایت وردپرسی بر نرخ تبدیلها هم تأثیر میگذارد. از منظر تجربه کاربر نیز مرتبط است، شما فرصت بسیار کوتاهی برای حفظ توجه کاربران دارید. اگر تأخیر یا هر چیز دیگری وجود داشته باشد، مردم احتمالا روی لینک رقبای شما کلیک میکنند. صرف نظر از نوع کسب و کار شما، اندازه یا نوع، اطمینان از اینکه صفحه شما با بیشترین سرعت ممکن بارگذاری میشود، بخشی ضروری از هر استراتژی آنلاین است. هرچه یک صفحه وب سریعتر بارگیری شود، احتمال بیشتری دارد که کاربر اقدام مورد نظر را در آن صفحه وب انجام دهد.
سایتهای سریع نرخ پرش را کاهش میدهند. یکی از اهداف بازاریابی شما باید همیشه سریعتر بودن از رقبای شما باشد؛ زیرا فقط یک کلیک با آنها فاصله دارید. شما میتوانید بهترین محتوا و محصول عالی را داشته باشید، اما اگر وب سایت شما کند باشد، تمام تلاشهایی را که برای طراحی و توسعه انجام میدهید از دست خواهید داد!

راهنمای خلاصه راهکارهای افزایش سرعت وب سایت وردپرسی
- یک ارائه دهنده هاست قابل اعتماد و قدرتمند انتخاب کنید
- یک افزونه Cache وردپرس نصب کنید
- یک تم با سرعت بهینه و سبک انتخاب کنید
- به طور موثر پلاگین های خود را مدیریت کنید
- بهینه سازی تصاویر
- بهینه سازی با رویکرد اول موبایل
- از ویژگی های هاست پیشرفته بهره ببرید
- از آخرین نسخه PHP استفاده کنید
- استفاده از شبکه تحویل محتوا (CDN)
- پایگاه داده وردپرس را مرتب و بهینه کنید
- از فشرده سازی Gzip برای فایل ها استفاده کنید
- فایل های CSS و JavaScript را کوچک و ترکیب کنید
- حذف Render-Blocking JavaScript و CSS
- بارگیری جاوا اسکریپت به تعویق افتاد و اجرای آن به تأخیر افتاد
- درخواست ها و اسکریپت های HTTP خارجی را کاهش دهید
- هدرهای Cache-Control و Expires را اضافه کنید
- تکنیک های پیش واکشی و پیش اتصال را اجرا کنید
- منابع افزونه غیر ضروری را حذف کنید
۱۸ روش برای افزایش سرعت وب سایت وردپرسی
همانطور که میدانید سرعت سایت یکی از حیاتیترین جنبههای هر سایتی است، زیرا بازدیدکنندگان شما انتظار یک تجربه سریع و روان را دارند. ۱۸ روش زیر به شما نشان میدهد که چه عواملی بر سرعت وب سایت شما تأثیر میگذارد، از چه ابزارهایی میتوانید برای اندازه گیری آن استفاده کنید و چه اقداماتی میتوانید برای بهبود سرعت وب سایت وردپرسی خود انجام دهید…
۱. یک ارائه دهنده هاست قابل اعتماد و قدرتمند انتخاب کنید
برای افزایش سرعت وب سایت وردپرسی خود، شرکت میزبانی که انتخاب میکنید بسیار مهم است. مانند این است که زمینه را برای سرعت عملکرد وب سایت شما در شرایط مختلف فراهم کنید. یک میزبان خوب میتواند زمان بارگذاری صفحه را به طور چشمگیری کاهش داده و تجربه کاربر و سئو را افزایش دهد.

برای بهینه سازی سرعت، نوع میزبانی را در نظر بگیرید:
میزبانی اشتراکی جایی است که وب سایت شما روی سرور با بسیاری از سایتهای دیگر قرار دارد و منابع را به اشتراک میگذارد. مقرون به صرفه اما کند است، زیرا بار سایتهای دیگر در همان سرور میتوانند بر عملکرد سایت شما تأثیر بگذارند.
هاست اختصاصی به سایت شما سرور خود را داده و تمام منابع سرور را صرفا در اختیار وب سایت شما قرار میدهد که منجر به زمان بارگذاری سریعتر میشود، زیرا سایت شما مجبور نیست برای صرف منابع سرور با دیگران رقابت کند.
میزبانی وردپرس مدیریت شده یکی دیگر از گزینه های عالی برای بهبود سرعت وب سایت وردپرسی است. این خدمات میزبانی را به طور خاص برای وردپرس بهینه سازی شده و بسیاری از جنبههای فنی اجرای یک سایت وردپرس را پوشش میدهند که شامل کارهای بهینه سازی سرعت مانند Cache کردن، استفاده از آخرین نسخههای PHP و اطمینان از اینکه محیط سایت شما به طور خاص برای وردپرس طراحی شده است، میشود. این تمرکز تخصصی میتواند منجر به بهبود قابل توجهی در سرعت وب سایت وردپرسی شود.
فناوری استفاده شده توسط میزبان نیز عملکرد سرعت وب سایت وردپرسی را افزایش میدهد. انتخاب ارائه دهندهای با استفاده از SSD (درایوهای حالت جامد) میتواند به پردازش سریع دادهها و بارگذاری صفحات سایت شما کمک کند.
علاوه بر این، مکان سرورها بسیار مهم است. میزبانی سایت خود بر روی سرورهای نزدیک به مخاطبان اصلی شما، مسافت پیموده شده داده را کاهش میدهد، که میتواند زمان بارگذاری سایت وردپرسی شما را کاهش دهد.
۲. یک افزونه Cache وردپرس را نصب کنید
یکی از موثرترین استراتژیها برای افزایش سرعت وب سایت وردپرسی شما، از طریق Cache است.
ذخیره سازی فرآیند ذخیره کپی از فایلهای وب سایت شما در یک مکان ذخیرهسازی موقت است که به عنوان Cache شناخته میشود. هنگامی که یک کاربر از سایت شما بازدید میکند، به جای اینکه همه عناصر صفحه را از ابتدا بارگیری کند (که شامل پرس و جوهای پایگاه داده و اجرای کدهای متعدد است)، سرور نسخه ذخیره شده صفحه را ارائه میدهد. این به طور قابل توجهی زمان بارگذاری صفحه را کاهش میدهد، زیرا واکشی دادهها از Cache بسیار سریعتر از بازیابی آن از حافظه اصلی سرور است.
افزونههای Cache برای وردپرس این فرآیند را خودکار میکنند و اجرای آن را حتی برای کسانی که تخصص فنی محدودی دارند آسان میکند. این افزونهها نسخههای Cache شده از صفحات شما را در اولین بازدید تولید کرده و اطمینان میدهند که بازدیدهای بعدی بسیار سریعتر هستند.
برخی از برترین افزونههای کش در اکوسیستم وردپرس عبارتند از:
WP Rocket
LiteSpeed Cache
W3 Total Cache
WP Super Cache
علاوه بر Cache مبتنی بر افزونه، Cache در سطح سرور یکی دیگر از گزینههای قدرتمند است. اینجاست که خود سرور وب برای ذخیره محتوای وب سایت پیکربندی میشود که اغلب منجر به زمان بارگذاری سریعتر میشود. ارائه دهنده هاست معمولا حافظه پنهان در سطح سرور را مدیریت میکند و میتواند به ویژه مؤثر باشد زیرا عمیقتر در معماری سرور ادغام شده است. میتوانید این را در بسیاری از برنامههای میزبانی مدیریت شده وردپرس بیابید، جایی که میزبان تنظیمات سرور و پیکربندیهای ذخیره بهینه را انجام میدهد.
۳. یک قالب وردپرس با سرعت بهینه و سبک انتخاب کنید
یک تم سبک وزن و بهینه شده با سرعت میتواند زمان بارگذاری را به میزان قابل توجهی کاهش دهد، در حالی که یک تم با ویژگیهای سنگین و کدگذاری ضعیف میتواند سرعت سایت شما را کاهش دهد.
همه تمهای وردپرس در مورد عملکرد یکسان ایجاد نمیشوند. تمهای بارگذاری شده با ویژگیهای غیر ضروری، فایلهای تصویری بزرگ و کدهای ناکارآمد میتوانند سرعت وب سایت وردپرسی شما را کاهش دهند. برعکس، موضوعی که با در نظر گرفتن سرعت صفحه طراحی شده است، از کدهای بهینه، حداقل اسکریپتها و استفاده کارآمد از تصاویر و منابع استفاده میکند و از بارگیری سریع سایت شما اطمینان میدهد.

هنگام جستجوی یک موضوع، به دنبال ویژگیهای زیر باشید که نشاندهنده یک تم بهینهشده با سرعت هستند:
طراحی مینیمالیستی:
طرحی که به جای بسیاری از ویژگیها، بر موارد ضروری تمرکز دارد. این اغلب به معنای کمتر بودن تصاویر، انیمیشنها و جلوههای ویژه است که میتواند زمان بارگذاری را کاهش دهد.
کد بهینه شده:
یک موضوع با کد تمیز و به خوبی نوشته شده کارآمدتر و سریعتر بارگذاری میشود. به دنبال تمهای وردپرس باشید که از بهترین شیوهها و استانداردهای کدنویسی پیروی میکنند.
طراحی واکنشگرا:
یک تم واکنشگرا به راحتی با اندازههای مختلف صفحه نمایش تنظیم میشود که برای تجربه و سرعت کاربر خوب است، زیرا بارگذاری را برای دستگاههای مختلف بهینه میکند.
به روز رسانی و پشتیبانی منظم:
تمی که به طور منظم به روز میشود، احتمالا برای آخرین فناوریهای وب، از جمله بهبود سرعت صفحه، بهینه میشود.
برخی از تمهای محبوب که به دلیل سرعت و عملکرد خود شناخته شده اند عبارتند از:
Inspiro PRO
برای سرعت بهینه شده است، برای سایتهای وردپرس غنی از چند رسانه ایدهآل است و بارگذاری سریع را بدون به خطر انداختن کیفیت بصری ارائه میدهد.
Astra
معروف به ساخت سبک و طراحی قابل تنظیم، عملکرد بالایی دارد و اغلب به روز میشود.
GeneratePress
موضوعی که به دلیل کد تمیز و زمان بارگذاری سریع آن مورد ستایش قرار میگیرد و گزینههای سفارشی سازی گستردهای را ارائه داده و در عین حال کارایی را در نظر میگیرد.
۴. به طور موثر پلاگین های خود را مدیریت کنید
افزونههای وردپرس هم یک موهبت و هم یک مانع بالقوه سرعت هستند. با این حال، همه افزونهها تأثیر یکسانی بر سرعت وب سایت وردپرسی و عملکرد سایت شما ندارند.
هرچه افزونههای بیشتری داشته باشید، کد بیشتری برای بارگذاری سایت شما دارد که میتواند سرعت آن را کاهش دهد. این بدان معنا نیست که شما باید کلا از افزونهها اجتناب کنید، بلکه انتخابی باشید.
افزونههایی با رتبه بالا را انتخاب کنید که به طور منظم به روز میشوند و به دلیل کارایی خود شناخته میشوند. قبل از نصب یک افزونه جدید وردپرس، عاقلانه است که در مورد جایگزینها تحقیق کنید و روی مواردی تمرکز کنید که سبک وزن هستند و برای عملکرد وردپرس بهینه شدهاند. افزونهای که یک کار را بهطور استثنایی انجام میدهد، اغلب انتخاب بهتری نسبت به یک افزونه با ویژگیهای سنگین با قابلیتهایی است که هرگز از آنها استفاده نخواهید کرد.
نگهداری منظم افزونههای شما به اندازه انتخاب اولیه ضروری است:
به روز رسانی افزونهها تضمین میکند که از آخرین پیشرفتهای عملکرد و وصله های امنیتی بهرهمند شوید. علاوه بر این، ممیزی منظم افزونههای خود، حذف افزونههای استفاده نشده یا آنهایی که دیگر ضروری نیستند، مفید است. حتی افزونههای غیرفعال نیز میتوانند حجم غیر ضروری را به سایت شما اضافه نموده و خطرات امنیتی ایجاد کنند.
تعامل بین افزونهها جنبه دیگری است که باید در نظر گرفت:
گاهی اوقات، نحوه تعامل افزونه ها می تواند بر عملکرد سایت شما تأثیر بگذارد. پس از نصب یک افزونه جدید، زمان بارگذاری و عملکرد کلی سایت خود را کنترل کنید. از ابزارهایی مانند Query Monitor یا GTmetrix برای ردیابی هرگونه تغییر در سرعت سایت و شناسایی افزونههایی که ممکن است باعث کاهش سرعت شوند استفاده کنید.
۵. تصاویر را بهینه کنید
تصاویر اغلب مهمترین عوامل در اندازه صفحه هستند که میتواند به طور قابل توجهی بر سرعت بارگذاری سایت وردپرس شما تأثیر بگذارد. بنابراین بهینه سازی تصاویر گامی مهم در افزایش سرعت وب سایت شماست.
کلید بهینهسازی تصویر، یافتن تعادل بین کوچکترین اندازه فایل و کیفیت قابل قبول است! تصاویر بزرگ و با وضوح بالا میتوانند پهنای باند زیادی را هنگام بارگذاری مصرف کنند. با کاهش اندازه آنها، می توانید صفحات خود را سریعتر بارگذاری کنید و در عین حال کیفیت بصری مورد انتظار مخاطبان خود را حفظ کنید.

چندین روش برای بهینه سازی تصاویر وجود دارد:
از قالبهای تصویر نسل بعدی استفاده کنید:
اولین قدم انتخاب فرمت فایل مناسب است. در حالی که فرمتهای سنتی مانند JPEG و PNG به طور گسترده مورد استفاده قرار میگیرند، فرمتهای نسل بعدی مانند WebP مزایای قابل توجهی از نظر فشردهسازی و کیفیت دارند. WebP، به ویژه، فشردهسازی عالی را فراهم میکند و ویژگی های با کیفیت بالا را حفظ میکند که موجب میشود که حجم فایلهای کوچکتر بدون کاهش قابلتوجه در کیفیت تصویر، بارگذاری وبسایت شما سریعتر شود.
تغییر اندازه تصاویر:
روش دیگر تغییر اندازه تصاویر قبل از آپلود آنها در سایت است. آپلود تصاویر در ابعاد دقیقی که نمایش داده میشوند، نیاز سایت شما را به صرف منابع برای تغییر اندازه آنها بی نیاز میکند. اکثر نرمافزارهای ویرایش عکس میتوانند این کار را انجام دهند یا می توانید از افزونههای وردپرس که برای تغییر اندازه تصویر طراحی شدهاند استفاده کنید.
فشرده سازی تصاویر:
فشردهسازی حجم فایل را بدون تاثیر قابل توجهی بر کیفیت بصری کاهش میدهد. بسیاری از ابزارها و پلاگینها مانند Smush و Imagify برای خودکارسازی این فرآیند در دسترس هستند. این ابزارها میتوانند به طور خودکار تصاویر را در حین آپلود آنها فشرده کرده و فرآیند را کارآمد و کاربر پسند نمایند.
اجرای بارگذاری تنبل lazy loading:
بارگذاری تنبل را برای تصاویر خود در نظر بگیرید. بارگذاری تنبل به این معنی است که تصاویر فقط زمانی بارگذاری میشوند که در شرف ورود به نمای نمایش هستند. این تکنیک میتواند زمان بارگذاری اولیه صفحه را به شدت کاهش دهد و پهنای باند را برای کاربرانی که فقط در قسمتی از صفحه اسکرول می کنند، ذخیره کند.
با بهینه سازی موثر تصاویر خود، میتوانید زمان بارگذاری صفحه را به میزان قابل توجهی کاهش دهید، تجربه کاربر را افزایش دهید و سئو سایت خود را بهبود بخشید.
۶. بهینه سازی با Mobile-First Approach
استراتژی Mobile-First به معنای طراحی و بهینه سازی سایت وردپرس شما در درجه اول برای دستگاههای تلفن همراه است که میتواند به طور قابل توجهی بر سرعت سایت و تجربه کاربر تأثیر بگذارد.
کاربران موبایل انتظار دارند وب سایتهای سریع و واکنشگرا داشته باشند. الگوریتمهای موتور جستجوی گوگل نیز از وبسایتهای سازگار با موبایل استفاده میکنند و از فهرستبندی اول موبایل برای رتبهبندی سایتها استفاده میکنند. این بدان معناست که گوگل عمدتا از نسخه موبایلی محتوا برای فهرستبندی و رتبهبندی استفاده میکند. وب سایتی که برای موبایل بهینه شده است به احتمال زیاد رتبه بندی بهتری در موتورهای جستجو دارد که منجر به افزایش ترافیک و تعامل می شود.
هنگام بهینهسازی برای موبایل، طراحی باید پاسخگو باشد، به این معنی که به طور خودکار متناسب با اندازه صفحه نمایش هر دستگاهی تنظیم میشود. این کار اسکرول افقی غیر ضروری را حذف کرده و اطمینان میدهد که همه عناصر به راحتی قابل خواندن و در دسترس هستند. طراحی ریسپانسیو نه تنها قابلیت استفاده را بهبود میبخشد، بلکه زمان بارگذاری صفحه در دستگاههای تلفن همراه را نیز کاهش میدهد.
بسیار مهم است که به طور منظم عملکرد وب سایت خود را در انواع دستگاههای تلفن همراه آزمایش کنید. ابزارهایی مانند PageSpeed Insights بینشهایی را در مورد عملکرد سایت شما در تلفن همراه و پیشنهاداتی برای بهبود آنها را ارائه میدهند. این تستها به شناسایی مشکلاتی که ممکن است روی دسکتاپ آشکار نباشند، کمک میکنند؛ مانند نزدیک بودن عناصر لمسی، کوچک بودن متن برای خواندن یا مشکلات سرعت خاص موبایل.
بیشتر بخوانید:”۷ روش اعجاب انگیز برای بهبود سرعت لود نسخه موبایل وب سایت“

۷. از ویژگی های میزبانی پیشرفته بهره ببرید
استفاده از ویژگیهای پیشرفته ارائه شده توسط ارائه دهنده هاست شما میتواند یک تغییر بازی باشد. این ویژگیها، که اغلب در پلنهای میزبانی سطح بالاتر یا تخصصی موجود هستند، میتوانند به طور قابل توجهی سرعت و قابلیت اطمینان سایت را افزایش دهند.
Nginx را از Apache انتخاب کنید:
در مورد نرم افزار وب سرور، Nginx به دلیل عملکرد بهتر از Apache، به ویژه در مدیریت بارهای پرترافیک، شهرت زیادی به دست آورده است. Nginx به دلیل عملکرد بالا، پایداری و مصرف کم منابع شناخته شده است. برخلاف Apache، Nginx از معماری ناهمزمان و رویداد محور استفاده میکند که عملکرد قابل پیش بینی بیشتری را تحت بار ارائه میدهد که باعث میشود برای سایتهای وردپرس پربازدید موثرتر هم باشد و زمان بارگذاری سریعتر و بهبود تجربه کاربر را تضمین نماید.
اطمینان حاصل کنید که طرح میزبانی شما از HTTP/2 پشتیبانی می کند:
HTTP/2 آخرین نسخه اصلی پروتکل HTTP است و چندین پیشرفت را نسبت به نسخه قبلی، HTTP/1.1 ارائه می دهد. این پیشرفتها شامل مالتی پلکس (ارسال چندین درخواست برای دادهها به صورت موازی از طریق یک اتصال) TCP، فشرده سازی هدر و اولویت بندی درخواستها است. این ویژگیها تأخیر را کاهش داده و سرعت بارگذاری صفحات وب را بهبود میبخشد و HTTP/2 را به یک امتیاز قابل توجه برای سرعت سایت وردپرس تبدیل میکند. اکثر مرورگرهای مدرن از HTTP/2 پشتیبانی میکنند و به طور فزایندهای توسط ارائه دهندگان میزبانی پذیرفته میشود.
از DNS Premium استفاده کنید:
DNS (سیستم نام دامنه) اغلب هنگام جستجو برای بهینه سازی سرعت وب سایت وردپرس نادیده گرفته میشود. با این حال، سرعتی که ارائهدهنده DNS شما میتواند نامهای دامنه را به آدرسهای IP ترجمه کند، میتواند بر سرعت بارگیری وبسایت شما تأثیر بگذارد. خدمات DNS Premium معمولا وضوح DNS سریعتر و قابل اعتمادتری نسبت به خدمات DNS رایگان ارائه میدهند. این به دلیل زیرساخت سرور بهتر، ویژگیهای امنیتی قویتر، و اغلب یک شبکه جهانی از سرورهای DNS است که میتواند زمان مراجعه سریعتر و کاهش تأخیر را تضمین کند.
در حالی که این تغییرات به سطح خاصی از تخصص فنی و درک نیاز دارند، مزایایی که از نظر سرعت و تجربه کاربر افزایش یافته به ارمغان می آورند، میتواند قابل توجه باشد.
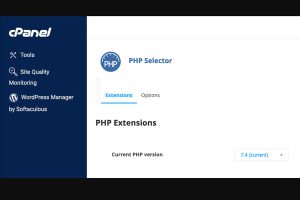
۸. از آخرین نسخه PHP استفاده کنید
نسخه PHP که هر سایت وردپرس روی آن اجرا میشود میتواند به شدت بر عملکرد آن تأثیر بگذارد. PHP زبان برنامه نویسی است که وردپرس را تقویت نموده و هر نسخه جدید سرعت بارگذاری، امنیت و کارایی را بهبود میبخشد. برای کاربران حرفهای که در مورد بهینهسازی عملکرد سایت خود جدی هستند، به روز ماندن با آخرین نسخه PHP ضروری است.
هر نسخه پیاچپی شامل بهینهسازیهایی است که عملکرد و سرعت وب سایت وردپرسی را افزایش میدهد. برای مثال، نسخههای PHP 8.x نسبت به نسخههای قدیمیتر PHP 7.x عملکرد قابل توجهی را افزایش میدهند. این پیشرفتها افزایشی نیستند، بلکه قابل توجه هستند و اغلب منجر به تا 50٪ زمان اجرای سریعتر و کاهش استفاده از حافظه میشوند. این بدان معناست که سایت وردپرس شما سریعتر بارگذاری میشود، بازدیدکنندگان همزمان بیشتری را مدیریت میکند و تجربه کاربری روانتری ارائه میدهد.

شما میتوانید نسخه فعلی PHP سایت وردپرس خود را از طریق کنترل پنل میزبانی یا با نصب یک افزونه اطلاعات PHP بررسی کنید. اکثر ارائه دهندگان هاست راه آسانی برای ارتقاء نسخههای PHP ارائه میدهند. با این حال، قبل از انجام ارتقاء ضروری است:
- سایت را آزمایش کنید: با آزمایش سایت خود در یک محیط استیجینگ از سازگاری اطمینان حاصل کنید. این به رفع هر گونه مشکلی در زمینهها یا افزونههایی که ممکن است با نسخه جدیدتر PHP سازگار نباشد، کمک میکند.
- پشتیبان گیری: همیشه قبل از ارتقا PHP از سایت خود نسخه پشتیبان تهیه کنید. در صورتی که مشکلی پیش بیاید، میتوانید سایت خود را به حالت قبلی بازگردانید.
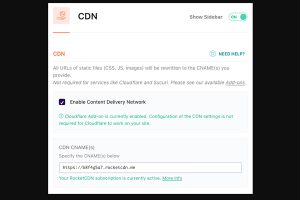
۹. از شبکه تحویل محتوا (CDN) استفاده کنید
شبکه تحویل محتوا (CDN) شبکهای از سرورها است که در مکانهای مختلف توزیع شدهاند که با هم کار میکنند تا محتوای اینترنتی را به طور مؤثرتری به کاربران در سراسر جهان ارائه دهند.
مزیت اصلی یک CDN توانایی آن در ارائه محتوای وب سایت شما از یک مکان سرور است که نزدیکترین مکان به کاربر بازدید کننده است. این نزدیکی زمان سفر داده بین سرور میزبان وب و کاربر را کاهش میدهد و در نتیجه زمان بارگذاری وب سایت را کاهش میدهد. به عنوان مثال، اگر سرور اصلی شما در ایالات متحده است، اما یک بازدیدکننده از اروپا به سایت شما دسترسی پیدا میکند، یک CDN میتواند از یک سرور اروپایی به آن کاربر سرویس دهد و زمان بارگذاری سرعت وب سایت وردپرسی را به میزان قابل توجهی افزایش میدهد.

چندین ارائه دهنده CDN در دسترس هستند که هر کدام دارای ویژگیها و مدلهای قیمتی منحصر به فردی هستند. برخی از خدمات محبوب CDN عبارتند از Cloudflare، Akamai و Amazon CloudFront .
هنگام انتخاب CDN، عواملی مانند عملکرد، هزینه، سهولت ادغام با وردپرس و موقعیت جغرافیایی سرورهای آنها را در نظر بگیرید.
اکثر CDN ها به راحتی با یک سایت وردپرس ادغام میشوند. بسیاری از ارائه دهندگان میزبانی خدمات CDN داخلی یا گزینههای ادغام آسان را ارائه میدهند. علاوه بر این، افزونههایی مانند WP Rocket وجود دارند که ادغام CDN را تسهیل میکنند و اطمینان میدهند که محتوای شما به طور خودکار از CDN بدون نیاز به پیکربندی دستی ارائه میشود.
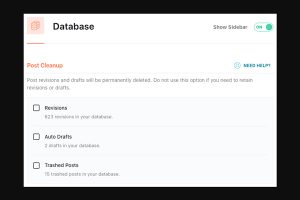
۱۰. پایگاه داده وردپرس را مرتب و بهینه کنید
با گذشت زمان، پایگاه داده وردپرس ممکن است مملو از دادههای غیر ضروری شود و سرعت وب سایت وردپرسی شما را کند نماید. مرتب کردن منظم و بهینهسازی پایگاه داده میتواند عملکرد سایت شما را به میزان قابل توجهی افزایش دهد.
پایگاه داده وردپرس همه چیز را در مورد سایت شما ذخیره میکند، از داده های پست و اطلاعات کاربر گرفته تا تنظیمات و پیکربندی افزونهها. همانطور که سایت شما رشد میکند، پایگاه داده شما نیز رشد میکند. با این حال، همه دادههای ذخیره شده در پایگاه داده شما همیشه مفید نیستند. بازبینیهای پست، موارد حذفشده، نظرات هرزنامه، گزینههای گذرا منقضی شده و دادههای باقی مانده از افزونههای حذفنشده میتوانند جمع شوند، اندازه پایگاه داده شما را افزایش داده و کارآمدی آن را کاهش دهند.

بهینهسازی پایگاه داده شامل پاکسازی دادههای ناخواسته و سازماندهی دادههای باقیمانده با کارآمدتر است. در اینجا نحوه نزدیک شدن به آن آمده است:
پاک کردن داده های غیر ضروری
به طور منظم نظرات هرزنامه را حذف کنید، بازبینیها را پست کنید و موارد حذف شده را حذف کنید. افزونههایی مانند WP-Optimize یا Advanced Database Cleaner میتوانند بسیاری از این فرآیند را خودکار کنند.
بهینه سازی جداول پایگاه داده
با گذشت زمان، جداول پایگاه داده ممکن است تکه تکه شده و منجر به عملکرد ناکارآمد وب سایت شود. بهینهسازی جداول میتواند به سازماندهی مجدد این دادهها کمک کند. بسیاری از افزونههای بهینه سازی پایگاه داده این ویژگی را ارائه میدهند یا میتوانید آن را به صورت دستی از طریق phpMyAdmin انجام دهید.
مدیریت ویرایش های پست
وردپرس هر تغییری را که در پستها ایجاد میکنید به عنوان ویرایش ذخیره میکند. اینها میتوانند به سرعت جمع شوند و تعداد بازبینیهایی را که وردپرس برای هر پست نگه میدارد، محدود کنید.
Dealing with Transients
در وردپرس دادههای موقت را با زمان انقضا ذخیره میکند. با این حال، گذراهای منقضی شده میتوانند در پایگاه داده شما باقی بمانند و باید مرتبا پاک شوند.
نکته مهم
قبل از ایجاد هر گونه تغییر در پایگاه داده خود، مطمئن شوید که یک نسخه پشتیبان فعلی دارید تا شما را از از دست دادن تصادفی دادهها در طول بهینه سازی محافظت میکند. یک پایگاه داده به خوبی نگهداری شده و بهینه میتواند عملکرد سایت شما را به میزان قابل توجهی بهبود بخشد.
۱۱. از فشرده سازی Gzip برای فایل ها استفاده کنید
Gzip فایلهای وبسایت شما را فشرده میکند، حجم آنها و زمان لازم برای دانلود و نمایش سایت شما توسط مرورگر کاربر کاهش مییابد.
Gzip یک فرمت فایل و یک نرم افزار کاربردی است که برای فشرده سازی و رفع فشردهسازی استفاده میشود. هنگامی که در یک وب سایت اعمال میشود، فایلهای سایت شما را قبل از ارسال به مرورگر روی سرور فشرده میکند. هنگامی که این فایلهای فشرده به مرورگر کاربر میرسند، از حالت فشرده خارج میشوند. این فرآیند به میزان قابل توجهی حجم فایلهای ارسال شده بین سرور شما و مرورگرهای کاربران را کاهش میدهد و منجر به سرعت بارگذاری صفحه میشود.
مزیت اصلی فشرده سازی Gzip در کارایی آن در کاهش اندازه فایل است. این به ویژه بر روی فایلهای مبتنی بر متن مانند HTML، CSS و جاوا اسکریپت که اجزای اصلی اکثر وب سایتهای وردپرس هستند، موثر است. با فشردهسازی این فایلها، میتوانید به نرخ کاهش حدود ۷۰ درصدی دست پیدا کنید که از نظر کاهش استفاده از پهنای باند و بهبود سرعت سایت بسیار قابل توجه است.
پیادهسازی فشردهسازی Gzip معمولا میتواند به چندین روش انجام شود:
از طریق ارائه دهنده هاست
بسیاری از ارائه دهندگان میزبانی وردپرس فشرده سازی Gzip را به عنوان بخشی از خدمات خود ارائه میدهند. اغلب به صورت پیش فرض فعال یا از طریق کنترل پنل میزبان فعال میشود.
به صورت دستی از طریق htaccess
برای کسانی که تخصص فنی دارند، فشردهسازی Gzip را میتوان با افزودن چند خط کد به فایل htaccess. سایت شما فعال کرد. این روش نیاز به دسترسی به دایرکتوری ریشه سایت شما و درک اولیه پیکربندی فایل سرور دارد.
استفاده از افزونه ها
افزونههای وردپرس مختلفی در دسترس هستند که میتوانند فشردهسازی Gzip را فعال کنند. افزونههایی مانند WP Super Cache و W3 Total Cache شامل گزینههایی برای فشردهسازی Gzip در میان ویژگیهای کش و بهینهسازی خود هستند.
پس از فعال کردن فشردهسازی Gzip، بررسی کارکرد آن ضروری است. ابزارهایی مانند GTmetrix یا Google PageSpeed Insights میتوانند بررسی کنند که آیا صفحات وب شما فشرده شده است یا خیر. این ابزارها وضعیت فشردهسازی سایت شما را گزارش میدهند و به شما امکان میدهند اثربخشی اجرای Gzip خود را تأیید کنید.
۱۲. فایل های CSS و JavaScript را کوچک و ترکیب کنید
CSS و جاوا اسکریپت، در حالی که برای طراحی و عملکرد وب بسیار اساسی هستند، اگر به درستی مدیریت نشوند، میتوانند به طور قابل توجهی بر زمان بارگذاری و سرعت وب سایت وردپرسی تأثیر بگذارند. برای اطمینان از اینکه CSS و جاوا اسکریپت به یک وب سایت سریعتر و کارآمدتر کمک میکنند، میتوانید چندین استراتژی را به کار بگیرید.
کوچک کردن CSS و جاوا اسکریپت شامل حذف تمام کاراکترهای غیر ضروری از کد شما است، مانند فضای خالی، نظرات و جداکنندههای بلوک. این به کاهش حجم فایل کمک میکند، که میتواند زمان بارگذاری را افزایش دهد، زیرا فایلهای کوچکتر دانلود و پردازش میشوند.
ترکیب فایلها یکی دیگر از استراتژیهای مهم است. با ادغام چندین فایل CSS یا جاوا اسکریپت در فایلهای کمتر، میتوانید تعداد درخواستهای HTTP مورد نیاز برای بارگذاری یک صفحه را کاهش دهید. این به ویژه برای سایتهای وردپرسی با بسیاری از فایلهای جاوا اسکریپت یا CSS کوچک موثر است.
۱۳. Render-Blocking JavaScript و CSS را حذف کنید
منابع مسدودکننده رندر فایلهای CSS و جاوا اسکریپت هستند که از نمایش صفحه تا زمان بارگیری کامل جلوگیری میکنند. شناسایی و بهینه سازی این منابع میتواند زمان رندر اولیه را به میزان قابل توجهی بهبود بخشد.
برای CSS، این به معنای شناسایی و اولویتبندی CSS حیاتی مورد نیاز برای محتوای بالای صفحه و بارگیری سبکهای دیگر به صورت ناهمزمان یا پس از بارگیری صفحه است. برای جاوا اسکریپت، اغلب شامل انتقال اسکریپتها به پایین HTML یا استفاده از برچسبهای بارگذاری ناهمزمان میشود.
۱۴. بارگذاری جاوا اسکریپت Deferred و تاخیر در اجرای آن
به تعویق انداختن بارگذاری جاوا اسکریپت به معنای بارگیری تنها پس از تکمیل تجزیه HTML است. این رویکرد تضمین میکند که جاوا اسکریپت با بارگذاری صفحه اولیه تداخل نداشته باشد.
علاوه بر این، به تاخیر انداختن اجرای جاوا اسکریپت تا پس از بارگذاری صفحه میتواند سرعت وب سایت وردپرسی را بهبود بخشد، به خصوص برای اسکریپتهایی که فورا مورد نیاز نیستند که میتواند شامل اسکریپتهایی برای تجزیه و تحلیل، تبلیغات و برخی ابزارکهای شخص ثالث باشد که میتوانند پس از نمایش محتوای اصلی صفحه بارگیری شوند.
اجرای این تکنیکها نیازمند تعادل دقیق است؛ در حین بهینه سازی سرعت، اطمینان حاصل کنید که عملکرد و تجربه کاربری سایت شما به خطر نیفتد. آزمایش و نظارت منظم پس از اجرای این تغییرات برای ارزیابی تأثیر آنها و انجام تنظیمات لازم بسیار مهم است.
پیادهسازی این بهینهسازی های CSS و جاوا اسکریپت را می توان با استفاده از ابزارها و پلاگین ها و ترکیبی از تنظیمات دستی به دست آورد. افزونههای وردپرس مانند WP Rocket یا Autoptimize میتوانند فرآیند را به طور موثر خودکار کنند. علاوه بر این، ممکن است برای کنترل دقیق تر یا سفارشی سازیهای خاص، از شما خواسته شود که فایلهای موضوع را به صورت دستی ویرایش کنید.
۱۵. درخواست ها و اسکریپت های HTTP خارجی را کاهش دهید
درخواستهای HTTP خارجی به منابعی مانند فونتها، اسکریپتها و تصاویری که خارج از سرور شما میزبانی میشوند، ارسال میشوند. هر یک از این درخواستها به کل زمان بارگذاری سایت شما اضافه میکند. به حداقل رساندن این درخواستها بسیار مهم است:
- ترکیب اسکریپتهای خارجی: در صورت امکان، چندین اسکریپت خارجی را در فایلهای کمتری ترکیب کنید.
- Host Resources Locally : به جای تکیه بر سرورهای خارجی، منابعی مانند فونتها و اسکریپتها را روی سرور خود میزبانی کنید.
- محدود کردن استفاده از منابع خارجی: هنگام استفاده از منابع خارجی محتاط باشید. ضرورت هر یک را ارزیابی کنید و موارد غیر ضروری را حذف کنید.
کاهش درخواستهای HTTP خارجی وابستگی به سرورهای شخص ثالث را کاهش میدهد و میتواند زمان بارگذاری را به میزان قابل توجهی بهبود بخشد.

۱۶. Cache-Control and Expires Header را اضافه کنید
هدرهای Cache-Control و Expires دستورالعمل هایی هستند که روی سرور شما تنظیم شدهاند و به مرورگرها میگویند که چقدر طول میکشد تا یک کپی از فایلهای سایت شما را ذخیره کنند. تنظیم صحیح این هدرها میتواند سرعت وب سایت وردپرسی را برای بازدیدکنندگان مکرر تا حد زیادی افزایش دهد:
Cache-Control Header
این هدر مشخص میکند که چگونه و برای چه مدت یک مرورگر باید پاسخ فردی را در حافظه پنهان نگه دارد.
Expires Header
به مرورگر میگوید که آیا فایل خاصی را از سرور یا کش مرورگر درخواست کند.
با پیکربندی این هدرها، میتوانید رفتار حافظه پنهان را کنترل و اطمینان حاصل کنید که بازدیدکنندگان مکرر زمان بارگذاری سریعتری را تجربه میکنند.
۱۷. تکنیک های پیش واکشی و پیش اتصال را اجرا کنید
واکشی از قبل و اتصال اولیه تکنیکهایی هستند که به مرورگرها کمک میکنند منابعی را که در ادامه مورد نیاز خواهند بود پیشبینی کنند:
Prefetching
این مورد شامل اطلاع رسانی مرورگر در مورد منابعی است که در آینده مورد نیاز خواهند بود. به عنوان مثال، اگر میدانید که کاربر احتمالا روی یک پیوند خاص کلیک میکند، میتوانید محتوای پیوند را از قبل واکشی کنید.
Pre-Connection
این اتصالات اولیه را با دامنههای شخص ثالث مهم تنظیم میکند. به عنوان مثال، اگر سایت شما از محتوای منابع خارجی استفاده میکند، ایجاد یک اتصال قبل از نیاز میتواند سرعت بارگذاری را افزایش دهد.
این تکنیک ها میتوانند زمان انتظار برای بارگیری منابع را کاهش دهند، به خصوص در زمینه ناوبری.
۱۸. منابع افزونه غیر ضروری را حذف کنید
بسیاری از افزونهها اسکریپتها، شیوه نامهها یا سایر داراییها را در هر صفحه سایت شما بارگذاری میکنند، حتی زمانی که آنها فقط در صفحات خاص یا تحت شرایط خاصی مورد نیاز هستند که میتواند سایت شما را متورم کرده و زمان بارگذاری را کاهش دهد.
برای رفع این مشکل، بارگذاری مشروط را برای افزونههایی که منابع را در سطح جهانی اضافه میکنند، اما فقط در صفحات خاصی مورد نیاز هستند (به عنوان مثال، فرمهای تماس و اسکریپتهای گالری) اجرا کنید. از افزونههایی مانند Asset CleanUp، Plugin Organizer یا کد سفارشی برای بارگیری این منابع فقط در صورت نیاز استفاده کنید.
با حذف منابع غیر ضروری اضافه شده توسط افزونهها، اندازه کلی صفحه و تعداد درخواستهای HTTP را کاهش میدهید و در نتیجه سرعت وب سایت وردپرسی شما بیشتر و بیشتر میشود.
منابع:
https://www.wpzoom.com/blog/wordpress-speed-optimization/
https://wp-rocket.me/blog/guide-to-page-speed-optimization-for-wordpress/







