طراحی سایت از زمانی که اولین سایت در سال ۱۹۹۱ منتشر شد، مسیر طولانی را طی کرده است. امروزه با بیش از یک میلیارد وب سایت در اینترنت، جای تعجب نیست که این صنعت انقدر مهم باشد. سئوتبریز به سهم خود هزاران پروژه طراحی سایت را برای مشتریان خود به انجام رسانده و با اعلام رضایت آنها، توانسته قدم مثبتی در گسترش این صنعت در دنیای دیجیتال بردارد. اگر علاقمند به طراحی سایت و دانستن اطلاعات جدید، مهم و کاربردی هستید، جای درستی را انتخاب کردهاید؛ تا انتهای این مطلب همراه ما باشید، ما یک راهنمای جامع و کم نظیر در رابطه با پاسخ طراحی سایت چیست؟ برایتان داریم.
در این مقاله به این سوال مهم میپردازیم که طراحی سایت چیست؟ و نکات مفیدی را با تعریف اصطلاحات و ایدههای مهم و مشاهده نمونههایی که به شما بینش بیشتری میدهد، مرور خواهیم کرد.
طراحی سایت چیست؟
طراحی وب، هنر برنامهریزی و تنظیم محتوا در یک وب سایت است که بتوان آن را به صورت آنلاین با جهان به اشتراک گذاشته و به آن دسترسی داشت.در حالی که ترکیبی از عناصر زیبایی شناختی و کاربردی است، طراحی وب نوعی طراحی دیجیتال است که ظاهر یک وب سایت را تعیین میکند، مانند رنگها، فونتها، گرافیک و رابط کاربری آن.
امروزه ایجاد وب سایت یکی از ارکان مهم برای حضور آنلاین است. به همین دلیل، دنیای طراحی وب همیشه پویا بوده و به طور مداوم در حال تغییر است؛ از جمله برنامههای موبایل و طراحی رابط کاربری، چراکه باید نیازهای رو به رشد صاحبان وب سایت و بازدیدکنندگان را به طور یکسان برآورده نماید.
طراحی سایت چیست؟ باید بگوییم که اغلب یک فرآیند مشارکتی است که دانش و ابزارهای صنایع مرتبط را از آمار طراحی وب تا بهینه سازی SEO و UX ترکیب میکند. طراحان وب اغلب افراد حرفهای از این حوزهها را گرد هم میآورند که میتوانند عملکردشان را بهینه کرده و روی فرآیند و نتایج بزرگتر تمرکز کنند.
طراحی وب و توسعه وب
اولین قدم در سفر طراحی وب، این است که تفاوت بین طراحی وب و توسعه وب سایت را روشن کنیم، زیرا این دو ارتباط نزدیک دارند و اغلب (به اشتباه) به جای یکدیگر استفاده میشوند:
طراحی وب به طراحی بصری و جنبههای تجربی یک وب سایت خاص اشاره دارد. ما در ادامه این مقاله به جزئیات بیشتری در مورد طراحی وب خواهیم پرداخت.
اما توسعه وب سایت به ساخت و نگهداری ساختار یک وب سایت اشاره دارد و شامل سیستمهای کدگذاری پیچیدهای است که عملکرد صحیح وب سایت را تضمین میکند.
در زیر برخی از زبانهای نشانهگذاری اولیه که معمولا توسط توسعهدهندگان وب برای ساخت یک وبسایت استفاده میشود، آمده است:
- HTML یا HyperText Markup Language یک زبان برنامهنویسی است که برای ایجاد قسمت جلویی وب سایتها استفاده میشود. برای گنجاندن ساختار یک صفحه وب نوشته شده است و توسط مرورگرهای وب در وب سایتهایی که به صورت آنلاین میبینیم انجام میشود.
- CSS یا Cascading Style Sheets یک زبان طراحی برنامهنویسی است که شامل تمام اطلاعات مربوط به نمایش صفحه وب است. CSS با HTML کار میکند تا سبک و قالببندی یک وب سایت یا صفحه را طراحی کند، از جمله طرحبندی، فونتها، padding و موارد دیگر.
ابزار طراحی سایت چیست؟
طراحان وب برای ایجاد و طراحی به مجموعهای از ابزارهای منحصر به فرد خود نیاز دارند. چند عنصر کلیدی وجود دارد که تعیین میکند از کدام نوع باید استفاده کنید و در چه مرحلهای به آنها نیاز خواهید داشت.
در اینجا چند سوال وجود دارد که باید در نظر بگیرید:
- تیم شما چقدر بزرگ است؟
- چقدر بودجه دارید؟
- سایت شما به چه نوع الزامات فنی نیاز دارد؟
- زیبایی شناسی کلی که میخواهید به آن برسید چیست؟
- آیا یک طرح تطبیقی یا پاسخگو ایجاد خواهید کرد؟
- هدف وب سایت شما چیست؟
پاسخ به این سؤالات به شما کمک میکند تا بفهمید که میخواهید با چه نوع سازنده وب سایت یا سایر ابزارهای نرم افزار طراحی کار کنید.
سازندگان وب سایت مانند سئوتبریز، مجهز به طیف وسیعی از قالبهای آماده و برنامهنویسی شده مناسب برای هر صنعتی هستند. برای طراحان وب مبتدی، سازندگان وب سایت یک ابزار اساسی عالی هستند که به راحتی میتوان آن را از نظر عناصر بصری و عملکرد سفارشی کرد.
ابزارهای نرم افزاری طراحی مانند Figma ، Photoshop و Sketch را میتوان برای ایجاد وایرفریم، ویژگیهای سفارشی و عناصر طراحی استفاده کرد. با این حال، تفاوت عمده با این ابزارها این است که همه عناصر باید به کد تبدیل شوند. در حالی که این ابزارها انعطافپذیری خلاقانه و ادغامهای مشارکتی مانند ویژگیهای دستی را به توسعهدهندگان وب ارائه میدهند، میتوانند به زمان، دانش و منابع بیشتری نیاز داشته باشند.
همانطور که تجربه بیشتری با طیف وسیعی از ابزارهای طراحی وب به دست میآورید، خواهید فهمید که کدام یک برای شما و نیازهای کسب و کار شما مناسب تر است.
اصول طراحی که در وب سایت ها اعمال می شوند
یکی از اولین بخشهای درک اینکه طراحی سایت چیست؟ دانستن این موضوع است که طراحی وب خوب چیست و چگونه میتوان به آن دست یافت؟
ما میتوانیم برای مرجع به اصول طراحی نگاهی بیندازیم، نظریهای که توسط هنرمندان و طراحان اجرا میشود و ویژگیهای بصری را مشخص میکند که هر ترکیب باید به دنبال آن باشد. به کارگیری این اصول در طراحی وب میتواند به طراحان وب مبتدی و حتی پیشرفته کمک کند تا به یک سایت با ظاهر و احساس هماهنگ دست یابند.
البته، اینها قوانین سختگیرانهای نیستند که باید رعایت شوند، بلکه دستورالعملهایی برای یادگیری نحوه استفاده از عناصر مختلف طراحی یک وب سایت هستند. قوانین را مانند یک حرفهای یاد بگیرید، تا بتوانید مانند یک هنرمند آنها را زیر پا بگذارید. هنگامی که اهداف طراحی وب را درک کردید و با هر عنصر وب سایت که راحتتر بودید، میتوانید رویکردتان را خلاقانهتر تغییر دهید.

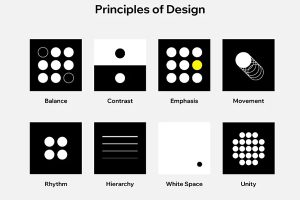
بیایید اصول زیر را بررسی کنیم:
- تعادل
- کنتراست
- تاکید
- حرکت
- ریتم
- سلسله مراتب
- فضای سفید و خالی
- وحدت و یکپارچگی
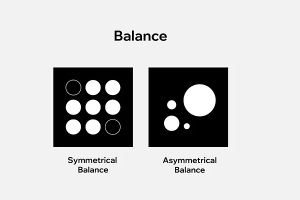
تعادل Balance
تعادل بصری به معنای اطمینان از این است که هیچ یک از عناصر در یک ترکیب بیش از حد قدرتمند نیستند. این نکته را میتوان با کشیدن یک خط خیالی در مرکز صفحه وب و چیدمان عناصر به طوری که وزن بصری در هر دو طرف برابر باشد، در طراحی وب اعمال کرد.
دو راه اصلی برای دستیابی به تعادل در وب سایت وجود دارد:
تعادل متقارن زمانی است که وزن بصری در دو طرف آن خط برابر باشد و مانند یک تصویر در آینه مرتب شده باشد. وقتی این نکته که در طراحی وب شما اعمال شود، میتواند احساس تعادل، زیبایی و ثبات را برانگیزد.
تعادل نامتقارن زمانی است که وزن بصری در هر دو طرف برابر باشد، اما ترکیب و ترتیب عناصر متفاوت خواهد بود (یعنی تصویر آینه ای نیست). طراحی نامتقارن متعادل یک رویکرد طراحی وب سایت مدرن در نظر گرفته میشود و با حفظ ترکیب هماهنگ، تجربه پویا تری را برای بیننده ایجاد میکند.

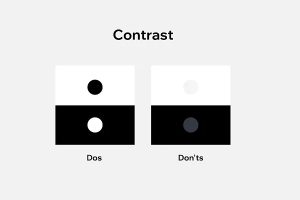
کنتراست Contrast
کنتراست به چیدمان عناصر در کنار هم اشاره دارد به گونهای که تفاوتهای آنها را برجسته کند: تاریک و روشن، صاف و موجدار، بزرگ و کوچک. هنگامی که کنتراست در تصویر وجود دارد، ویژگیهای دراماتیک و هیجانانگیز میتواند بازدیدکنندگان را هنگام حرکت در سایت شما مجذوب خود نماید.

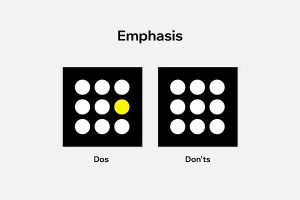
تاکید Emphasis
اصل تاکید به ما یادآوری میکند که همه عناصر وبسایت برابر نیستند. چه لوگوی شما باشد، چه CTA یا یک تصویر؛ اگر چیزی در صفحه وب شما وجود دارد که بازدیدکنندگان باید ابتدا به آن توجه کنند، استفاده از اصل تأکید با استفاده از رنگ روشن، انیمیشن یا اندازه اطمینان حاصل میکند که آن جنبه غالب ترکیب شماست.

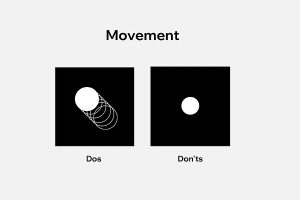
حرکت Movement
هنگامی که در طراحی وب اعمال میشود، حرکت چیزی است که بازدیدکنندگان را از یک عنصر به عنصر بعدی هدایت میکند. با کنترل اندازه، جهت و ترتیب عناصر در ترکیب یک صفحه وبسایت، میتوانید حرکت چشم بیننده را در سراسر سایت خود هدایت کنید.

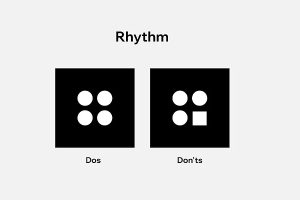
ریتم Rhythm
ریتم به تکرار عناصر به منظور ایجاد ثبات، انسجام یا تقویت یک پیام خاص اشاره دارد. تکرار ویژگیهایی مانند لوگو، رنگهای سازمانی برند، رنگهای مکمل و استفاده از حروف یکسان، هویت و حضور برند شما را در وبسایت تقویت میکند.

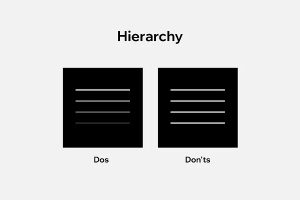
سلسله مراتب Hierarchy
قرار دادن نام کسب و کار خود در پایین صفحه اصلی به سادگی تمرین ضعیف طراحی وب است. میتوانید بگویید چرا؟ بازدیدکنندگانی که برای اولین بار از سایتتان بازدید میکنند باید تمام مسیر سایت شما را پایین بیاییند تا بدانند شما چه کسی هستید.
این نکته مهمی است که ما از اصل سلسله مراتب درک میکنیم، که به ما میآموزد که مهمترین محتوا باید در مکانی برجسته قرار گیرد که بازدیدکنندگان بلافاصله آن را ببینند و با آن ارتباط کامل برقرار کنند.

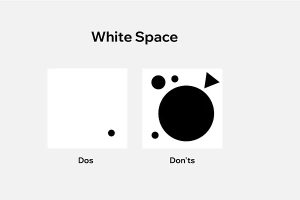
فضای سفید White space
در هنر و طراحی، هر ناحیه از ترکیببندی که فاقد عناصر بصری باشد، فضای سفید نامیده میشود (حتی زمانی که در واقع سفید نباشد). ممکن است به نظر مهم نباشد که باید به آن توجه کرد، اما چیدمان آگاهانه فضای سفید در طراحی وب به عناصر بصری اتاق صفحه وب اجازه تنفس میدهد. همچنین میتواند به دستیابی به اهداف دیگر در ترکیب شما مانند سلسله مراتب، تعادل، تاکید و موارد دیگر کمک زیادی نماید.

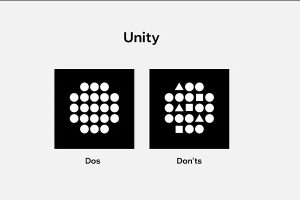
وحدت Unity
در حالت ایدهآل یک طراحی باید منجر به یک ترکیب هماهنگ شود. هدف از وحدت در طراحی وب این است که اطمینان حاصل شود که بازدیدکنندگان تحت تأثیر قرار خواهند گرفت، گیج نخواهند شد و از سایت شما فورا خارج نمیشوند!
ممکن است برای درست کردن آن زمان زیادی هم تلاش لازم باشد، اما هنگامی که به یک طراحی وب یکپارچه دست یافتید، میتوانید اطمینان حاصل کنید که هر جنبه از سایت شما نقش ارزشمندی در عملکردتان ایفا میکند؛ همچنین به معنای توجه به این است که چه عناصری را شامل میشود، کجا و چگونه آنها را قرار میدهید و اینکه آیا واقعاً هدفی را دنبال میکنند یا خیر.

طرح بندی در طراحی سایت چیست؟
برنامهریزی طرحبندی وبسایت مانند تنظیم پایههای آن است، زیرا ترتیب عناصر بصری را در هر صفحه از وبسایت شما تعیین میکند. این مرحله حیاتی در طراحی وب در ظاهر بصری سایت، سطح قابلیت استفاده و تقویت پیام آن نقش دارد.
بهترین طرحبندی برای وبسایت شما را میتوان با عوامل مختلفی تعیین کرد: اهداف وبسایت شما، پیامی که میخواهید به بینندگان منتقل کنید و نوع محتوایی که در آن قرار میدهید. در حالی که هیچ راه حل «یک اندازه مناسب برای همه» وجود ندارد، دو جهت عمده وجود دارد که می توانید در پیش بگیرید:
- طرحبندی برای تطبیق با محتوای شما: چیدمانی که انتخاب میکنید باید متناسب با نوع محتوا باشد. برای مثال، اگر طرحی میخواهید که محصولات را به نمایش بگذارد، ممکن است به سراغ طرحی بروید که فضای کافی برای برجسته کردن تصاویر باقی میگذارد. از طرف دیگر، یک طرح وبلاگ نیاز به انتقال اطلاعات جدید به روشی سازمان یافته تر دارد.
- طرحبندیهای رایج: طرحبندیهای وبسایتی آزمایششده زیادی وجود دارد که معمولا برای کاربران احساس آشنایی دارند، زیرا آنها بر اساس انتظارات موجود یا تجربیات گذشته آنها از سایر وبسایتها شکل گرفتهاند. از آنجایی که آنها ممکن است به یک رابط بصریتر و آسان برای استفاده منجر شوند، میتوانند برای مبتدیان عالی باشند.
هنگام طراحی وب سایت خود، میتوانید از قالبهای وب سایت در طیف گستردهای از دسته بندیها استفاده کنید تا زیرساخت محکمی برای طرح بندی سایت خود فراهم کنید. اگر میخواهید طرحی را از ابتدا طراحی کنید، توصیه میکنیم برای شروع از وایرفریم استفاده کنید. این فرآیند به شما این امکان را میدهد که پیشنویس طرحبندی وبسایت خود را قبل از فرآیند پیادهسازی تهیه کنید.
اجزای کاربردی طراحی سایت چیست؟
عملکرد وب سایت اساساً به نحوه عملکرد وب سایت شما اشاره دارد. همه چیز از سرعت و سهولت استفاده گرفته تا اقدامات خاصی که میتوان روی آن انجام داد.
بیایید به اجزای طراحی وب که بر عملکرد سایت شما تأثیر میگذارد بپردازیم:
- ناوبری
- سرعت
- سئو
- UX
- طراحی تطبیقی در مقابل طراحی واکنشگرا
ناوبری (منو)
یک طراحی وب منفرد میتواند از چندین صفحه و آیتم تشکیل شده باشد تا بازدید کننده آنها را مشاهده یا استفاده کند. ناوبری وب سایت چیزی است که به بازدیدکنندگان اجازه میدهد پس از ورود به سایت شما، صفحات وب مورد نیاز خود را پیدا کنند.
افزودن منوی ناوبری به طراحی شما بهترین راه برای ارائه ناوبری روان برای بازدیدکنندگان است. منوی یک وبسایت به چندین مورد در سایت شما پیوند میدهد و با کمک به کاربر در حرکت بین صفحات و بخشهای مختلف، به آنها خدمات میدهد.
بسته به طراحی سایت خود، ممکن است بین انواع منوهای زیر انتخاب کنید:
- منوی ناوبری کلاسیک: این نوع منوی محبوب در هدر وب سایت قرار می گیرد و به صورت یک لیست افقی ارائه میشود.
- منوی چسبنده: به عنوان یک منوی ثابت یا شناور شناخته میشود، این منو زمانی که بازدیدکنندگان سایت را به سمت پایین حرکت میکنند، باقی میماند.
- منوی همبرگر: منوی همبرگر نمادی است که از سه نوار افقی تشکیل شده است که پس از کلیک روی آن به منوی دیگر باز میشود.
- منوی کشویی: منویی که در آن لیستی از موارد اضافی باز میشود که بازدیدکنندگان بر روی یکی از موارد آن کلیک کرده یا نشانگر را روی آن قرار میگیرد.
- منوی نوار کناری: فهرستی از آیتمهای منو که در سمت چپ یا راست یک صفحه وب قرار دارند.
سرعت
سرعت بارگیری کامل سایت شما پس از ورود بازدیدکننده، اندازهگیری میشود. هیچ کس، به خصوص در نسل پر سرعت ما، یک وب سایت کند را دوست ندارد. باید با سرعت بالا سایتتان اجرا شود. در واقع، مطالعات نشان میدهند که زمانی که زمان بارگذاری یک صفحه وب از 3 ثانیه بیشتر شود، نرخ پرش 38 درصد افزایش مییابد. مهم نیست طراحی وب چقدر زیبا باشد، نمیتوانید رقابت کنید مگر اینکه نرمترین تجربه مرور را برای بازدیدکنندگان فراهم کنید.
عوامل زیادی میتوانند بر زمان بارگذاری یک صفحه تأثیر بگذارند. برخی از آنها مربوط به دستگاه یا اتصال اینترنتی خود بازدیدکننده است، در حالی که برخی دیگر ممکن است مختص وب سایتی باشد که آنها میخواهند مرور کنند. امروزه روشها و ابزارهای اثبات شدهای برای بررسی عملکرد سایت شما و بهبود سرعت بارگذاری صفحات آن وجود دارد. همچنین می توانید با سئوتبریز مشاوره رایگان و تخصصی در این موارد داشته باشید.
سئو
سئو یا بهینه سازی برای موتورهای جستجو، فرآیند بهینه سازی یک وب سایت است تا رتبه خوبی در موتورهای جستجو کسب کند. از آنجایی که بخش بزرگی از موفقیت وبسایت شما را ایفا میکند، بسیار مهم است که به آن در حین طراحی سایت هم توجه نمایید. هرچه افراد بیشتری بتوانند شما را در گوگل پیدا کنند به این معنی است که بازدیدکنندگان بیشتری از وب سایت شما استفاده خواهند کرد.
اگرچه سئو یک کار مداوم است، اما مراحلی وجود دارد که میتوانید برای ادغام طراحی وب سایت با سئو از همان ابتدا انجام دهید. به عنوان مثال با راه حلهای سئو سئوتبریز زیرساخت داخلی سایت شما از عملکرد مثبت از قدم اول طراحی، پشتیبانی میکند.
تعدادی از روشهای متداول سئو نیز وجود دارد که میتوانید قبل از انتشار هم انجام دهید به عنوان مثال: عنوانها را در محتوای خود قرار دهید، متن جایگزین را به تصاویر اضافه کنید، از توضیحات متا در صفحات مربوطه استفاده کنید و نام دامنهای را انتخاب کنید که نشاندهنده برند یا کسبوکار شما باشد.
UX
از زمان انفجار استفاده از رایانه در دهه ۱۹۸۰، صنعت فناوری به طور مداوم در حال بررسی چگونگی تعامل انسان با فناوری بوده است. این تمرین طراحی UX یا همان تجربه کاربری است و وقتی به درستی در طراحی وب اعمال شود، میتواند تاثیر زیادی بر سفر کاربر شما در سایتتان و جذب او داشته باشد.
اصطلاح UX اغلب به جای طراحی «واسط کاربری» یا «قابلیت استفاده» استفاده میشود، که در واقع بخشی از چشم انداز بزرگتر UX هستند. در حالی که طراحان UX به جنبههای یک محصول توجه دارند، آنها همدرگیر نگاه کردن به تصویر بزرگ، یافتن راههایی برای تکمیل و توسعه محصولات، نام تجاری، طراحی، قابلیت استفاده و عملکرد هم هستند.
بیشتر بخوانید :”UX یا همان طراحی تجربه کاربری چیست؟“
منظور از فرآیند این است که اطمینان حاصل شود که یک وب سایت دارای تعاملات، محتوا، محصولات و خدمات با کیفیت بالا با بهبود این هفت عامل است:
- مفید بودن
- قابل استفاده بودن
- قابل یافتن
- معتبر بودن
- مطلوب بودن
- قابل دسترس بودن
- با ارزش بودن
طراحی تطبیقی و طراحی ریسپانسیو
امروزه، دستگاههای تلفن همراه بیش از نیمی از ترافیک آنلاین را تشکیل میدهند و سازگاری وبسایتهای ما با صفحه نمایش کوچک بسیار مهم است. دو نوع سبک وجود دارد که امکان تغییر طراحی وب را از نسخه دسکتاپ به موبایل امکان پذیر میکند: طراحی تطبیقی و طراحی واکنشگرا. دانستن تفاوت بین این دو مفید خواهد بود، به خصوص هنگام انتخاب سازنده وب سایت که برای شما بهترین است؛ زیرا اکثر پلتفرمها از یکی از این دو پشتیبانی میکنند:
- طراحی تطبیقی شامل ایجاد نسخههای مختلف از یک وبسایت است که هر کدام میتوانند با اندازه صفحه نمایش یا عرض مرورگر متفاوت سازگار شوند. به عنوان مثال با سئوتبریز، کاربران ما میتوانند طرحبندی را برای نسخه دسکتاپ سایت خود ترتیب دهند و یک وبسایت تلفن همراه که قابل تنظیم است، ارائه میشود.
- طراحی ریسپانسیو شامل ایجاد وب سایتهایی با یک شبکه انعطاف پذیر است که بسته به اندازه صفحه نمایش و جهت دستگاه مورد استفاده برای مشاهده، ظاهری پویا ایجاد میکند.
عناصر بصری طراحی سایت چیست؟
عناصر بصری یک وب سایت، اندازه ویژگیهای عملکردی آن هستند که با هم کار میکنند تا ظاهر و احساس کلی آن را شکل دهند. از طرحهای رنگی گرفته تا فونتها و ویدئو، این جزئیات در تجربه کاربری و شکلدهی برند شما نقش دارند.
در این بخش به عناصر بصری طراحی وب، همراه با چند نکته برای تصمیم گیری زیبایی شناختی میپردازیم:
- سربرگ وب سایت
- فوتر وب سایت
- طرح رنگ
- تایپوگرافی
- پس زمینه وب سایت
- تصویرسازی
- انیمیشن
سربرگ وب سایت
سربرگ یا همان هدر وب سایت به قسمت بالای صفحه وب سایت اشاره دارد و اولین چیزی است که بازدیدکنندگان هنگام ورود به یک سایت میبینند. در چنین مکان استراتژیک، یک هدر به طور کلی برای نمایش منوی ناوبری، نام تجاری، آرم یا اطلاعات تماس استفاده میشود.
فوتر وب سایت
پاورقی وب سایت در پایین صفحه قرار دارد و در هر صفحه سایت شما ثابت میماند. از آنجایی که این آخرین چیزی است که بازدیدکنندگان میبینند، مکان خوبی برای اضافه کردن و تکرار اطلاعات مهمی است که ممکن است از دست داده باشند، بدون نیاز به المانهای بصری زیاد. پاورقی همچنین مکانی رایج برای گنجاندن جزئیات تماس، نقشه، نوار ثبت نام ایمیل یا دکمههای رسانههای اجتماعی مانند اینستاگرام و فیس بوک شما است.
رنگ بندی
وقتی نوبت به طراحی وب میرسد، رنگبندی وبسایت شما لحن سایت شما را تعیین میکند. نه تنها این، بلکه استفاده استراتژیک از یک طرح رنگی هم میتواند نقشی کلیدی در تقویت نام تجاری آنلاین شما داشته باشد.
هنگام تعیین طرح رنگی سایت، تصمیم بگیرید که کدام رنگها را انتخاب خواهید کرد؛ رنگ اصلی شما (رنگی که در سایت شما غالب است)، رنگ ثانویه (به طور مداوم استفاده میشود، البته کمتر از رنگ اصلی شما) و رنگهای تاکیدی (با روشهای هوشمندانه استفاده میشود، برای برجسته کردن جزئیات خاصی از سایت).

تایپوگرافی
تایپوگرافی به جنبههای بصری، مانند انتخاب فونت و ترتیب متن اشاره دارد. بخش مهمی از طراحی وب است، تایپوگرافی میتواند برای تکمیل سبک زیبایی شناسی یک وب سایت یا تقویت پیامهای نوشتاری در سراسر یک سایت استفاده شود.
هنگام انتخاب بهترین فونت برای وب سایت خود، این واقعیت را در نظر بگیرید که تایپوگرافی میتواند به اندازه خود کلمات مهم باشد. شما میخواهید فونتهایی را انتخاب کنید که خوانا، متناسب با موضوع سبک سایت شما و مهمتر از همه هماهنگ با نام تجاری شما باشند. مشابه یک طرح رنگی، میتوانید فونتهای اصلی، ثانویه و تاکیدی را انتخاب کنید تا نحوه تجربه بازدیدکننده از محتوای نوشتاری را هم هدایت کنید.
پس زمینه وب سایت
پس زمینه وب سایت نقش مهمی در طراحی وب دارد. خواه ثابت باشد یا متحرک، پسزمینه همان چیزی است که بازدیدکنندگان را در حین پیمایش دنبال میکند.
میتوانید هر تصویر یا ویدیویی را برای تبدیل شدن به پسزمینه وبسایت خود آپلود کنید، از رنگ برند استفاده کنید، به دنبال پسزمینه شیبدار مد روز بروید یا تم مینیمالیستی را انتخاب کنید و آن را سفید بگذارید. هر کدام که تصمیم میگیرید فقط مطمئن شوید که با موضوع بصری کلی سایت شما مطابقت دارد و توجه بازدیدکنندگان را بدون حواس پرتی جلب میکند.
یکی از راههای افزودن هیجان بیشتر به پسزمینه، اجرای افکتهای اسکرول، مانند پیمایش اختلاف منظر است که مورد علاقه طراحان وب حرفهای و مبتدیان است.
تصویرسازی در طراحی سایت چیست؟
تنها در چند ثانیه، تصاویر وب سایت شما میتواند پیامی را که برای بازدیدکنندگان میفرستید را تقویت کند که ممکن است به معنای نمایش محصولات یا مکان کسبوکار شما، آپلود عکسها از یک رویداد، یا استفاده از یک سازنده نماد برای افزودن کمی ذوق به طراحی سایت شما باشد.
اهمیت انیمیشن
یکی از اهداف طراحی وب این است که سایت شما را از دیگران متمایز کند. افزودن انیمیشن به وب سایت یک راه عالی برای انجام این کار است و میتواند به هدایت تجربه و عملکرد کاربران شما کمک کند. میتوانید انیمیشن را در سراسر سایت خود قرار دهید تا تجربهای پویاتر برای بینندگان ایجاد نموده یا واکنشهای خاصی را ایجاد کنید.
به عنوان مثال، سعی کنید کمی از انیمیشن را برای موارد زیر به سایت خود اضافه کنید:
- یک دکمه CTA برای تشویق بازدیدکنندگان به کلیک کردن
- عناصری مانند فلش برای ارائه جهت برای کاربران
- بارگیری میلههای در حال پر شدن، برای هیجانانگیزتر کردن زمان انتظار آنها
- مواردی که میخواهید کاربران به آنها توجه کنند، مانند لایت باکس برای ثبت نام ایمیل
بیشتر بخوانید:”نقش انیمیشن در طراحی سایت مدرن و افزایش تجربه کاربر به وسیله آن“
نگهداری وب سایت
صنعت طراحی وب سایت، صنعتی مهم و پیچیده است که دائما ویژگیها، ابزارها و راه حلهای جدیدی را معرفی میکند. جنبه منفی این دنیای به سرعت در حال تحول این است که شما و وب سایت شما، باید به طور مداوم به روز باشید و یک برنامه تعمیر و نگهداری وب سایت را هرروزه اجرا کنید.
پس از تکمیل اولین طراحی خود، در نهایت باید وب سایت خود را به روز کنید تا مطمئن شوید که محتوا مرتبط است و طراحی شما منسوخ نشده است. در حالی که به ظاهر بیهوده است، اما هر عنصر قدیمی در وب سایت شما میتواند تأثیر منفی بر تعاملات بازدیدکنندگان شما بگذارد و در نتیجه عملکرد و فروش کلی را کاهش دهد.
حداقل یک بار در ماه به وب سایت خود مراجعه کنید تا مطمئن شوید که هیچ اشکالی وجود ندارد، همه چیز به درستی کار میکند و اطلاعات شما به روز است. هنگام بررسی طراحی مجدد، به تغییراتی فکر کنید که میتوانید برای مرتبط نگه داشتن طراحی وب خود، بهبود سهولت استفاده یا تقویت عملکرد آن ایجاد کنید که ممکن است به معنای افزودن محتوای بصری تازه، یک صفحه اضافی، کار بر روی سئو یا انجام ممیزی دسترسی باشد.
منابع:
https://www.wix.com/blog/web-design








